<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ListView SelectedItemTemplate - how to use SelectedItemTemplate</title>
<style type="text/css">
.TableCSS
{
border-style:none;
background-color:DarkRed;
width: 700px;
}
.TableHeader
{
background-color:DarkOrange;
color:Snow;
font-size:large;
font-family:Verdana;
height:45px;
text-align:center;
}
.ItemCSS
{
background-color:PaleVioletRed;
color:Snow;
font-family:MS Sans Serif;
font-size:medium;
font-weight:bold;
height:28px;
}
.SelectedItemCSS
{
background-color:OrangeRed;
color:Snow;
font-family:Courier New;
font-size:large;
font-weight:bold;
font-style:italic;
height:30px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
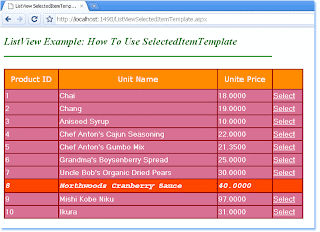
<h2 style="color:DarkGreen; font-style:italic;">ListView Example: How To Use SelectedItemTemplate</h2>
<hr width="625" align="left" color="Green" />
<asp:SqlDataSource
ID="SqlDataSource1"
runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="Select Top 10 ProductID, ProductName, UnitPrice From products Order By ProductID"
>
</asp:SqlDataSource>
<br />
<asp:ListView
ID="ListView1"
runat="server"
DataSourceID="SqlDataSource1"
DataKeyNames="ProductID"
>
<LayoutTemplate>
<table id="Table1" runat="server" class="TableCSS">
<tr id="Tr1" runat="server" class="TableHeader">
<td id="Td1" runat="server">Product ID</td>
<td id="Td2" runat="server">Product Name</td>
<td id="Td3" runat="server">Unite Price</td>
<td id="Td4" runat="server">
</td>
</tr>
<tr id="ItemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr class="ItemCSS">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("ProductID")%>'
>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("ProductName")%>'
>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label3"
runat="server"
Text='<%# Eval("UnitPrice")%>'
>
</asp:Label>
</td>
<td>
<asp:LinkButton
ID="LinkButton1"
runat="server"
Font-Bold="true"
CommandName="Select"
Text="Select"
ForeColor="Snow"
>
</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
<SelectedItemTemplate>
<tr class="SelectedItemCSS">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("ProductID")%>'
>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("ProductName")%>'
>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label3"
runat="server"
Text='<%# Eval("UnitPrice")%>'
>
</asp:Label>
</td>
<td>
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>