ComboBoxXmlDataSource.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to populate ComboBox from XmlDataSource in asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to populate ComboBox
<br /> from XmlDataSource programmatically in asp.net
</h2>
<hr width="525" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
DataSourceID="XmlDataSource1"
DataTextField="Name"
DataValueField="ID"
AutoCompleteMode="None"
CaseSensitive="false"
RenderMode="Block"
AppendDataBoundItems="true"
AutoPostBack="false"
Font-Names="Comic Sans MS"
Font-Size="Medium"
ForeColor="Green"
>
</asp:ComboBox>
<asp:XmlDataSource ID="XmlDataSource1" runat="server">
<Data>
<Colors>
<Color ID="1" Name="Crimson" />
<Color ID="2" Name="CornFlowerBlue" />
<Color ID="3" Name="BlanchedAlmond" />
<Color ID="4" Name="IndianRed" />
<Color ID="5" Name="Coral" />
</Colors>
</Data>
</asp:XmlDataSource>
</div>
</form>
</body>
</html>
ComboBoxRenderMode.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to use ComboBox RenderMode Block and Inline in asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to use ComboBox
<br /> RenderMode Block and Inline in asp.net
</h2>
<hr width="525" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Label
ID="Label1"
runat="server"
Font-Size="Large"
ForeColor="DarkGreen"
Font-Italic="true"
Text="ComboBox RenderMode Inline"
>
</asp:Label>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
CaseSensitive="false"
RenderMode="Inline"
AutoPostBack="false"
Font-Names="Comic Sans MS"
Font-Size="Medium"
ForeColor="SaddleBrown"
>
<asp:ListItem Text="Red"></asp:ListItem>
<asp:ListItem Text="Green"></asp:ListItem>
<asp:ListItem Text="Yellow"></asp:ListItem>
<asp:ListItem Text="White"></asp:ListItem>
</asp:ComboBox>
<br /><br /><br />
<asp:Label
ID="Label2"
runat="server"
Font-Size="Large"
ForeColor="Crimson"
Font-Italic="true"
Text="ComboBox RenderMode Block"
>
</asp:Label>
<br /><br />
<asp:ComboBox
ID="ComboBox2"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
CaseSensitive="false"
RenderMode="Block"
AutoPostBack="false"
Font-Names="Comic Sans MS"
Font-Size="Medium"
ForeColor="SaddleBrown"
>
<asp:ListItem Text="IndianRed"></asp:ListItem>
<asp:ListItem Text="Crimson"></asp:ListItem>
<asp:ListItem Text="DarkBlue"></asp:ListItem>
<asp:ListItem Text="Khaki"></asp:ListItem>
</asp:ComboBox>
</div>
</form>
</body>
</html>
ChangeComboBoxRenderMode.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
ComboBox1.RenderMode = ComboBoxRenderMode.Block;
Label1.Text = "ComboBox RenderMode Now: " + ComboBox1.RenderMode.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
ComboBox1.RenderMode = ComboBoxRenderMode.Inline;
Label1.Text = "ComboBox RenderMode Now: " + ComboBox1.RenderMode.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to set change ComboBox RenderMode programmatically in asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to set change ComboBox
<br /> RenderMode programmatically in asp.net
</h2>
<hr width="525" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Label
ID="Label1"
runat="server"
Font-Size="Large"
ForeColor="DarkGreen"
Font-Italic="true"
>
</asp:Label>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
CaseSensitive="false"
AutoPostBack="false"
Font-Names="Comic Sans MS"
Font-Size="Medium"
ForeColor="Crimson"
>
<asp:ListItem Text="Ivory"></asp:ListItem>
<asp:ListItem Text="FireBrick"></asp:ListItem>
<asp:ListItem Text="Yellow"></asp:ListItem>
<asp:ListItem Text="LightPink"></asp:ListItem>
</asp:ComboBox>
<br /><br /><br />
<br /><br /><br />
<asp:Button
ID="Button1"
runat="server"
OnClick="Button1_Click"
Text="Set ComboBox RenderMode Block"
Height="45"
Font-Bold="true"
ForeColor="DodgerBlue"
/>
<asp:Button
ID="Button2"
runat="server"
OnClick="Button2_Click"
Text="Set ComboBox RenderMode Inline"
Height="45"
Font-Bold="true"
ForeColor="DodgerBlue"
/>
</div>
</form>
</body>
</html>
ComboBoxDataSourceID.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
ComboBox1.DataSourceID = "XmlDataSource1";
ComboBox1.DataTextField = "Name";
ComboBox1.DataValueField = "ID";
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to set change ComboBox DataSourceID programmatically in asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to set change ComboBox
<br /> DataSourceID programmatically in asp.net
</h2>
<hr width="550" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
CaseSensitive="false"
RenderMode="Block"
AppendDataBoundItems="false"
AutoPostBack="false"
Font-Names="Comic Sans MS"
Font-Size="Medium"
ForeColor="DeepPink"
>
</asp:ComboBox>
<asp:XmlDataSource ID="XmlDataSource1" runat="server">
<Data>
<Colors>
<Color ID="1" Name="Indigo" />
<Color ID="2" Name="DarkGoldenRod" />
<Color ID="3" Name="BlanchedAlmond" />
<Color ID="4" Name="DarkGrey" />
<Color ID="5" Name="FireBrick" />
</Colors>
</Data>
</asp:XmlDataSource>
<br /><br /><br />
<br /><br /><br />
<asp:Button
ID="Button1"
runat="server"
OnClick="Button1_Click"
Text="Set ComboBox DataSourceID: 'XmlDataSource1'"
Height="45"
Font-Bold="true"
ForeColor="DodgerBlue"
/>
</div>
</form>
</body>
</html>
ComboBoxCssClass.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to use ComboBox CssClass property in asp.net</title>
<style type="text/css">
.RedTypeComboBoxStyle .ajax__combobox_textboxcontainer input {
background-color: Ivory;
border: 2px solid DeepPink;
color: Crimson;
font-family:Comic Sans MS;
font-size:large;
}
.RedTypeComboBoxStyle .ajax__combobox_buttoncontainer button {
background-color: SandyBrown;
border: 1px solid SaddleBrown;
}
.RedTypeComboBoxStyle .ajax__combobox_buttoncontainer button {
background-color: SandyBrown;
border: 1px solid SaddleBrown;
}
.RedTypeComboBoxStyle .ajax__combobox_itemlist
{
background-color:FloralWhite;
color:HotPink;
font-family:Courier New;
font-size:large;
font-style:italic;
border: 2px dotted Pink;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to use ComboBox
<br /> CssClass property in asp.net
</h2>
<hr width="500" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
AutoPostBack="false"
RenderMode="Block"
CssClass="RedTypeComboBoxStyle"
>
<asp:ListItem Text="Orange"></asp:ListItem>
<asp:ListItem Text="FireBrick"></asp:ListItem>
<asp:ListItem Text="CadetBlue"></asp:ListItem>
<asp:ListItem Text="LightPink"></asp:ListItem>
<asp:ListItem Text="DeepPink"></asp:ListItem>
</asp:ComboBox>
</div>
</form>
</body>
</html>
ComboBoxTextboxContainerInputElement.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to use css to design ComboBox textbox container input element in asp.net</title>
<style type="text/css">
.BlueTypeComboBoxStyle .ajax__combobox_textboxcontainer input {
background-color: AliceBlue;
border: 2px solid DarkBlue;
color: DodgerBlue;
font-family:Trebuchet MS;
font-size:large;
padding-left: 5px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to use css to design
<br /> ComboBox textbox container input element in asp.net
</h2>
<hr width="525" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
AutoPostBack="false"
RenderMode="Block"
CssClass="BlueTypeComboBoxStyle"
>
<asp:ListItem Text="DeepSkyBlue"></asp:ListItem>
<asp:ListItem Text="Lavender"></asp:ListItem>
<asp:ListItem Text="DodgerBlue"></asp:ListItem>
<asp:ListItem Text="LightGreen"></asp:ListItem>
<asp:ListItem Text="MidnightBlue"></asp:ListItem>
</asp:ComboBox>
</div>
</form>
</body>
</html>
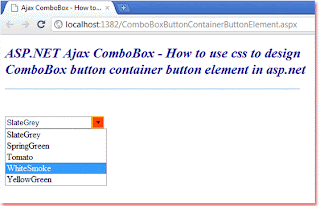
ComboBoxButtonContainerButtonElement.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax ComboBox - How to use css to design ComboBox button container button element in asp.net</title>
<style type="text/css">
.OrangeTypeComboBoxStyle .ajax__combobox_buttoncontainer button {
background-color: OrangeRed;
border: 2px solid Orange;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DarkBlue; font-style:italic;">
ASP.NET Ajax ComboBox - How to use css to design
<br /> ComboBox button container button element in asp.net
</h2>
<hr width="525" align="left" color="LightBlue" />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<br /><br />
<asp:ComboBox
ID="ComboBox1"
runat="server"
DropDownStyle="DropDown"
AutoCompleteMode="None"
AutoPostBack="false"
RenderMode="Block"
CssClass="OrangeTypeComboBoxStyle"
>
<asp:ListItem Text="SlateGrey"></asp:ListItem>
<asp:ListItem Text="SpringGreen"></asp:ListItem>
<asp:ListItem Text="Tomato"></asp:ListItem>
<asp:ListItem Text="WhiteSmoke"></asp:ListItem>
<asp:ListItem Text="YellowGreen"></asp:ListItem>
</asp:ComboBox>
</div>
</form>
</body>
</html>