BulletedListDisplayModeLinkButton.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void BulletedList1_Click(object sender, System.Web.UI.WebControls.BulletedListEventArgs e)
{
Label1.Text = "You Choose: " + BulletedList1.Items[e.Index].Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>How to use BulletedList display mode (DisplayMode) as LinkButton</title>
</head>
<body>
<form id="form1" runat="server">
<div>
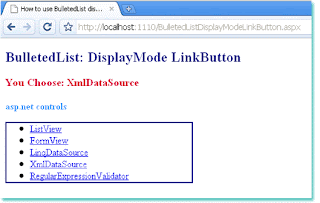
<h2 style="color:Navy">BulletedList: DisplayMode LinkButton</h2>
<asp:Label
ID="Label1"
runat="server"
Font-Bold="true"
ForeColor="Crimson"
Font-Size="Large"
>
</asp:Label>
<br /><br />
<asp:Label
ID="Label2"
runat="server"
Font-Bold="true"
ForeColor="DodgerBlue"
Text="asp.net controls"
>
</asp:Label>
<asp:BulletedList
ID="BulletedList1"
runat="server"
Width="275"
BorderColor="DarkBlue"
BorderWidth="2"
DisplayMode="LinkButton"
OnClick="BulletedList1_Click"
>
<asp:ListItem>ListView</asp:ListItem>
<asp:ListItem>FormView</asp:ListItem>
<asp:ListItem>LinqDataSource</asp:ListItem>
<asp:ListItem>XmlDataSource</asp:ListItem>
<asp:ListItem>RegularExpressionValidator</asp:ListItem>
</asp:BulletedList>
</div>
</form>
</body>
</html>



No comments:
Post a Comment